備忘録の続き。今回は、Live2Dモデルの呼び出し部分についての備忘録になります。
SDKをインポート | SDKチュートリアル | Live2D Manuals & Tutorials
を参考にモデルをインポートし、
ランタイムでモデルを読み込む | SDKチュートリアル | Live2D Manuals & Tutorials
を確認し(公式のは表示出来るだけ)、
こちらの記事を参考にロードする内容と呼び出し方をアレンジします。
Live2DモデルのUnityスクリプト内での動的生成と着替え実装 | パティオ (patio.work)
今回は最低限の指定だけしました(下図)。
▼途中経過版(Live2DManager.cs)
public class Live2DManager : MonoBehaviour
{
Animator animator; // アニメーター
public void LoadModel()
//public Live2D.Cubism.Core.CubismModel LoadModel()
{
//Load model.
var path = Application.streamingAssetsPath + "/hiyori.model3.json";
var model3Json = CubismModel3Json.LoadAtPath(path, BuiltinLoadAssetAtPath);
var model = model3Json.ToModel();
// 親子関係を整理して「Hiyori」の子要素に「model(ひより)」を配置する
model.transform.parent = this.transform;
var hiyoriTransform = model.gameObject.transform; // 仮の汎用変数に格納
hiyoriTransform.position = new Vector3(0, 0, 0); // 初期位置を改めて指定
hiyoriTransform.localScale = new Vector3(8f, 8f, 1f);
// 以下を使うには、using Live2D.Cubism.Rendering が必要になる
model.GetComponent<CubismRenderController>().SortingOrder = 1; // 背景より手前になる様に適宜変更
model.GetComponent<CubismRenderController>().SortingMode = CubismSortingMode.BackToFrontZ; // 手作業でやっていたのをスクリプトでソートし直し。
animator = model.GetComponent<Animator>();
// アニメーションコントローラーの取得[http://hirokitoria.blog.fc2.com/blog-entry-10.html]
string aniCon_path = "Assets/Hiyori/motion/hiyori.controller";
// RuntimeAnimatorControllerとしてAssetを読み込む[using UnityEditor; が必要に]
RuntimeAnimatorController runController = (RuntimeAnimatorController)AssetDatabase.LoadAssetAtPath(aniCon_path, typeof(RuntimeAnimatorController));
// AnimationControllerにControllerを追加
animator.runtimeAnimatorController = runController;
var part = model.Parts[13]; // 余計な手が表示されていたのを非表示に
part.Opacity = 0;
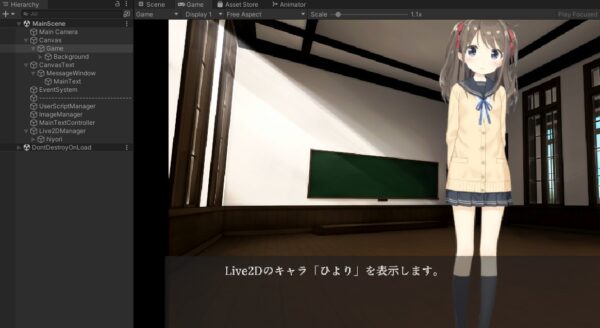
}これを実行すると、下のキャプチャーの様になりました。

前の記事ではここで止めちゃっていたんですが、今回はもう少し整理するのとモーションも表示させていきたいので更に調整します。
上のコードではLive2Dモデルを生成した後、何も配置に関して指定をしないと最上層にモデルオブジェクトが配置されるのが気になっていたので、取り合えずLive2DManagerオブジェクトにぶら下げて配置してみた時のキャプチャーになります。個人の指針としてヒエラルキービューに置いた仕切り線の下側は、管理オブジェクトだけにしたいので、仕切り線の上に空のオブジェクトを作りリネームして「Live2D」という名前にして、Gameオブジェクトの下Backgroundの手前に置き、CanvasとCanvasTextの間に置きます。そして上のコードの「model.transform.parent = this.transform;」の部分は消すなりして、代わりに下のコードを末尾に追加しておきました。
model.transform.parent = this.live2d.transform; // ぶら下げたい対象の座標を作成したオブジェクトの親とする仕切り線の上に作ったオブジェクトの下にぶら下げて、見た目の構成を整えておきます。

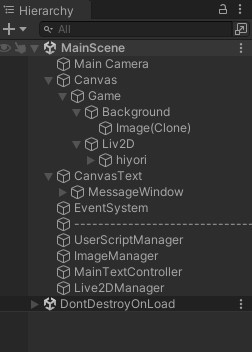
ヒエラルキービューも整理された。
このLive2DManager.csを「呼び出している初期化部分」と「モーションの呼び出し」のUserScriptManager.csの方のコードは、こんな感じ。
▼UserScriptManager.cs
~省略~
public void ExecuteStatement(string statement)
{
// 第一引数の中身を判別する。
switch(statement)
{
~省略~
case "hiyori":
switch(entity_ExcelData.param[GManager.Instance.lineNumber].parameter01)
{
case "init":
GManager.Instance.live2DManager.LoadModel();
break;
case "motion02":
GManager.Instance.live2DManager.animator.Play("hiyori_m02");
break;
~省略~
case "motion10":
GManager.Instance.live2DManager.animator.Play("hiyori_m10");
break;
}
GManager.Instance.mainTextController.GoToNextLine(); // テキストを処理
break;
case "quit":
#if UNITY_EDITOR
UnityEditor.EditorApplication.isPlaying = false; // ゲームプレイ終了(UnityEditor編集時)
#else
Application.Quit(); // (シナリオ)ゲームプレイ終了
#endif
break;
}
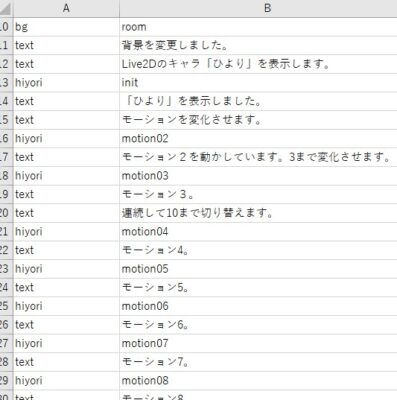
~省略~Excelデータ

パラメータを追加して切り分けていけば、Live2Dモデルの細かい制御も可能そう。
モデルの削除については作らなかったけど、呼び出すときに辞書に登録しておいて、削除時に辞書を呼び出して対象をDestroyすればよさそうな感じ。
以上で今回の備忘録はここでおしまいです。


コメント