[1]スタート画面を作るの続き ~パーティクル~

【メモ】Unity2020.3.22では、「1.3.Unityで使えるようにしよう」のシェーダーの変更部分 [Shader -> Particle -> Additive]とはいけず、[Shader -> LegacyShader -> Particle -> Additive]という指定になった。

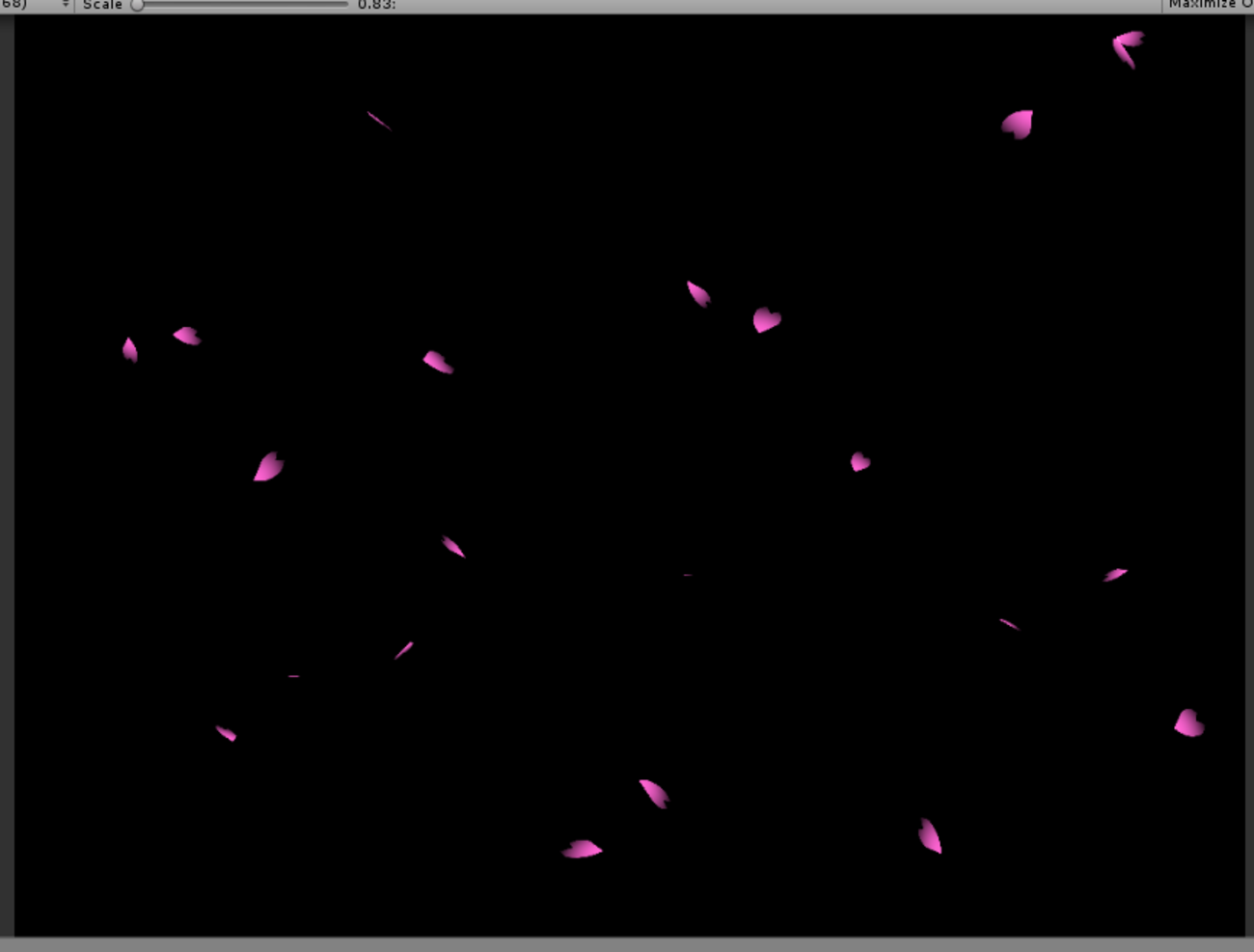
一つ目のパーティクルを配置した後、メニュー左上の十字アイコンで画面上のパーティクルオブジェクトを掴み、位置をドラッグして変えたり回転ツールに持ち替えて星の飛ぶ方向を調整する。参考サイトの[2.3]あたりの作業を行う。

改めて作ってみると初期状態ではキャラクター画像の後ろ、背景の前に星が飛んでいる感じになっていますね。

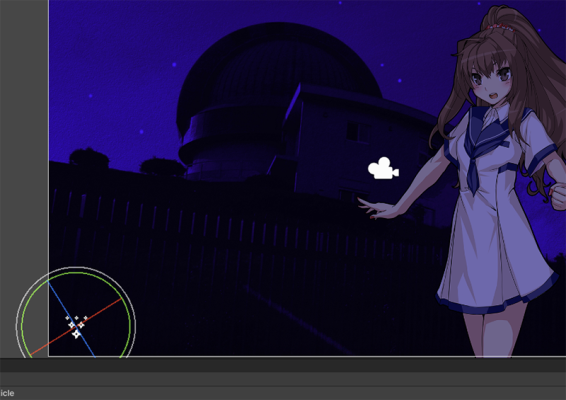
参考サイトの[2.7]ぐらいまでを調整したキャプチャー。こんな感じでとりあえず。

星のパーティクルを複製して色を緑に(StartColorのパラメータ)したりパラメータを少し変更しました。これだけだとキャラクターの後ろを飛ぶのは変わってないですね。私としては、
緑の星と黄色の星でキャラクターを挟み込みたい。

参考サイト

レイヤー設定・レイヤーのソート設定・各オブジェクト(sprite・Canvas・Particle)今回使っている要素みんな含まれているのですごく助かりました。
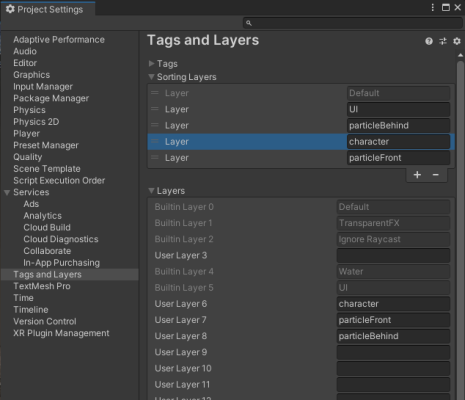
では、レイヤーとレイヤーのソート順の追加設定から。

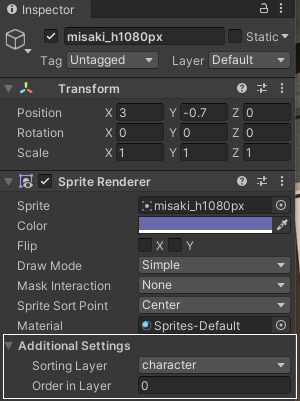
先に Layersに、character、particleFront、particleBehindという名前でレイヤーを追加。UIはデフォルトのがあるのでそのまま。
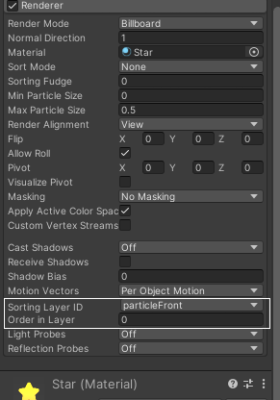
続いて、SortingLayersのところに、奥から(上から)UI->particleBehind->character->particleFront(手前に表示)の順に設定します。
で、出来たら各オブジェクトのInspectorを開いてこのレイヤー名をそれぞれ割りつけていきます。


ちゃんと参考サイトの記事を読んでれば間違えないんですが、この備忘録を作る際に(二回目なのもあって)テキトーに読んでたのでRenderのとこでなく、一番上のLayerの所のパラメータを変えて(変えなくていい)どうして動かないんだーとかやってました。(・∀・)
うまく行くとキャプチャーの様に、キャラクターの前後を星が挟み込んでいます。おもしろい。これがやってみたかったんです。

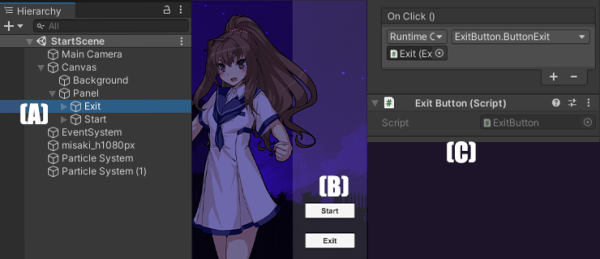
スタート画面のシーンが出来たので、パネルとパネルの中にボタン(startとexit)を追加して、スクリプトも紐づけします。
[参考サイト]Unity:ボタンクリックでシーン間を遷移(移動)する | 電脳産物 (dianxnao.com)
ExitもStartも作ったスクリプトをボタンに紐づけして、ボタンクリックのトリガーの設定で自分自身を呼び出して、作成した関数を起動するようにしてしまえばOK。

ここまでは、ツール上の操作でほとんど済んじゃいました。次からは、ノベルパートのスケルトンを作っていこうと思います。


コメント