Unityでノベルゲームの「スタート画面」と「ノベル部分」のごく簡単なものを作ってみたくてネットであちこちのサイトさんの記事を読みながら作ってみました。備忘録として忘れないうちにブログに何回かに分けて手順を書き残していこうと思います。
表現したい事をもうちょっと具体的にイメージすると、スタート画面は昔遊んだetudeの「秋空に舞うコンフェティ」のオープニングみたいにキャラクターの前後を紅葉がひらひらを舞い上がってゆくああゆう表現はどうやっているのかを調べて、超簡単なものでいいので似たようなものをUnityで作ってみたい。出来たらシーンを移動できるようにしてノベルのシーンにつなげたい。またノベル部分では、プレーンテキストを読み込んで、どうコマンド等を処理しているのかが容易に把握そうな簡単なものを作ってみる。キャラクターの立ち絵は、Live2DCubismのサンプルキャラクターを表示させてゆらゆらさせてみたい。といったことをしてみたいなぁと考えました。
[1]スタート画面を作る
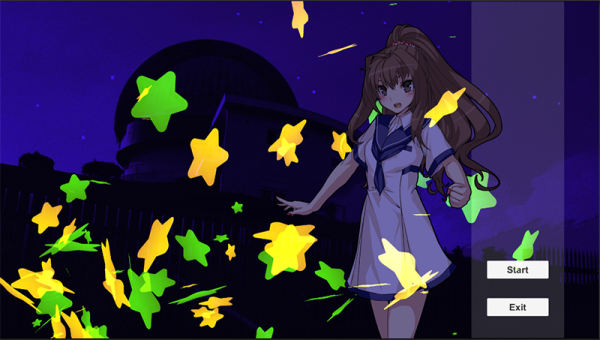
作ったスタート画面のキャプチャーを貼ります。

▼素材
・背景は、1920×1080pxのjpg
・キャラクターは、Unityちゃん公式からダウンロードしたみさきのpng画像
・星は、ネットで検索したフリーのpng画像
これだけ。
▼参考にしたサイト
[Liylia’s blog] https://liylia.hatenablog.com/entry/2017/08/15/024432
こちらのブログ様のやり方を参考に、花びらを星に置き換えて飛ばす方向を調整すれば出来そう。
【迷ったところ】2Dモードで出来るのかな
では、早速作っていきます。尚、備忘録ですので、上の【】みたいに、ところどころ、【迷ったところ】【ここ間違えたとこ】【分岐】とか、あとで自分が見返すときの注釈をいれています。
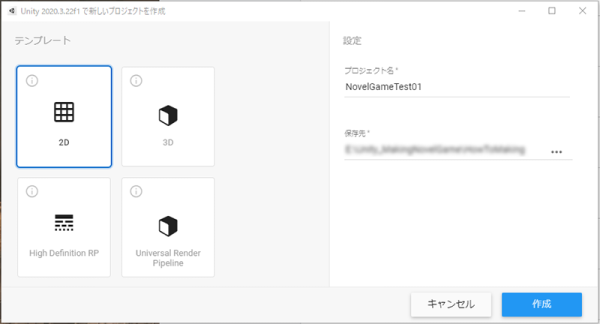
プロジェクトは2Dモードを選択し適当なフォルダを保存場所に指定して起動。

※参考サイト(ノベル部分を考えた時に参考にさせていただいたサイト様)


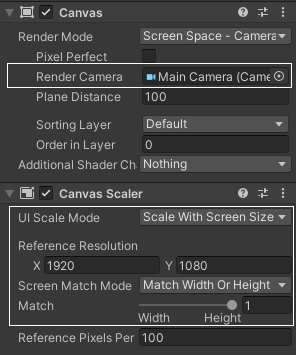
【メモ】1920px幅にしたにもかかわらず、なんか幅が狭くしか表示しない場合、Gameタブに移動してからSceneタブに戻すと正常に表示。
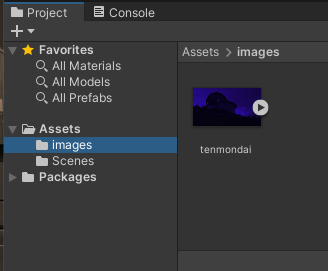
プロジェクトに素材画像を格納するimagesフォルダを作って、背景用の(この実験の場合は自前で用意した天文台のjpg)jpg画像をimagesフォルダにドロップして自動でスプライトを作る。

※参考サイト

BackGroundのInspectorにある「Image」のパラメタ「SourceImage」をデフォルトのBackgroundから取り込んだ背景画像のスプライトに変更。
実験では「tenmondai」スプライトを紐づけする。
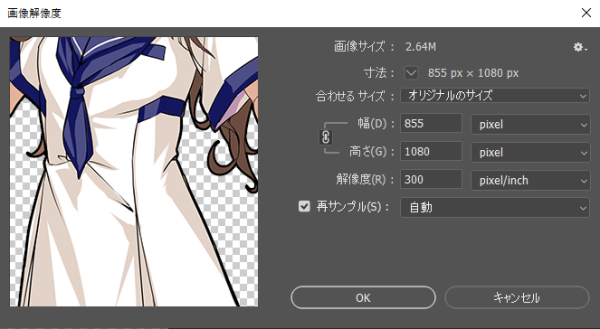
キャラクター画像も配置します。配布データは大きすぎるので、Photoshopで高さを1080pxに調整したものをimagesフォルダにドロップして、スプライト化してからヒエラルキーに配置。
画面右側に配置。実験なのでそのままでもいいし、Inspectorから、SpriteRendererのColorを調整して夜っぽくキャラクター画像調整してもいいかなと。

背景画像とキャラクターの配置が出来たので、次回は星を配置してパーティクルを設定しようと思います。


コメント