備忘録の続き。雛型は前回までで出来上がったので、ここからは追加実験になります。
Live2Dキャラの表示に関しては、以前の記事でなんとか画面表示したところで力尽きてそのままのがあります。今回はその時の素材データやらを流用して追加します。
下準備では背景(イベント、通常の立ち絵キャラなども)は、そのままのCanvasを使い、Canvasの「Order in Layer」の値を「0」として最背面とし、テキストボックス部分は別のCanvasを作り、設定は元のCanvasと同じものを指定した上で「Order in Layer」の値は「2」とします。そして、Live2Dキャラを生成するときに、「Order in Layer」の値を「1」として、背景とテキストボックスの間の層に挟み込んで表示させます。
なんでこんなメンドクサイ事するのかというと、
普通は、Live2DオブジェクトをGameの下Backgroundの下に置いて、そこにOrderInRayer「0」で生成すればうまくいくのではと、考えたくなるんですが、やってみたら下の様になりました。
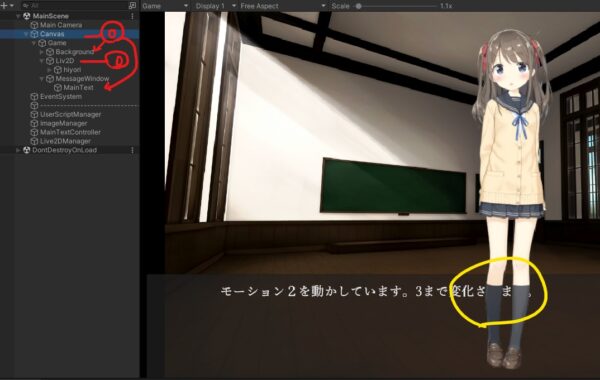
▼一つのCanvasにしてみた。Live2Dキャラが前にでてる。

なので分けてます。
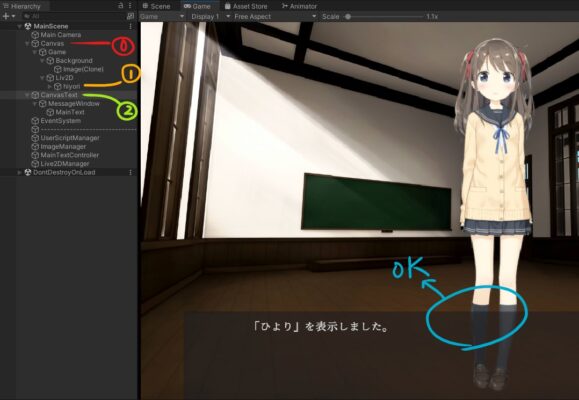
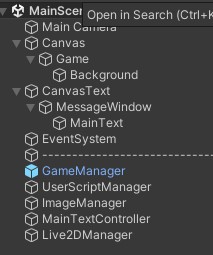
▼レイヤーを分けて、(理屈上の)階層構造もヒエラルキービューで表現した配置。

▼おまけでこうゆうのも配置してみた。「Order in Layer」の値が同じだとLive2Dのモデルの方が前に表示された。

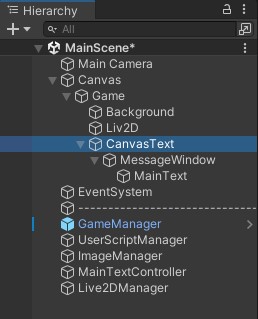
▼さらに、おまけの検証。こういった配置は?


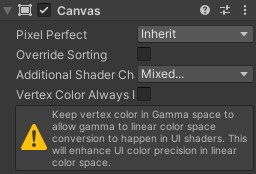
Canvasを入れ子にすると「Order in Layer」の項目が無くなります。つまりダメ。
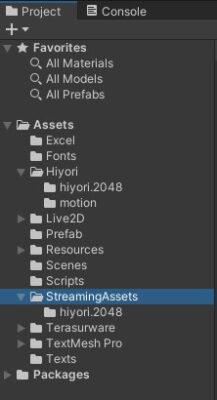
では、部品の配置をしていきます。まずヒエラルキービューに、Live2DManagerという名前でオブジェクトを作り、対応するC#ファイルを紐づけしておきます。そして、Live2Dモデルモーションの書き出しやらSDKへの取り込みやらをマニュアル等のチュートリアルに従って進めていきます。
▼主だった部品の配置状況






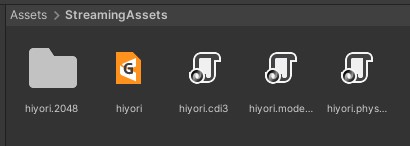
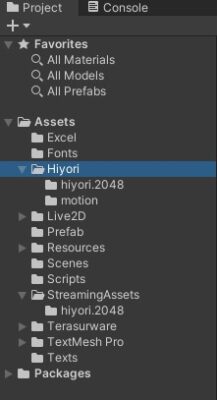
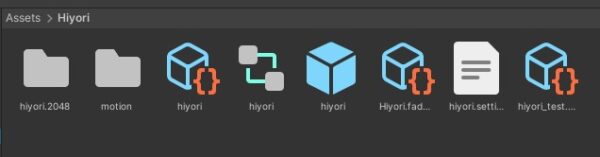
Live2Dモデルの「ひより」を「Hiyori」という名前で書き出したものを取り込んでファイルを整理した状態。モーションはサンプル標準では6個ぐらいだったはず(4個ほどカスタムで追加したみたいで10個出力されている)。


コメント