空のゲームオブジェクトはリネームして「Hiyori」とします。起動と同時に画面上にひよりが配置されてしまうのは止めたいので、代わりにシナリオデータに新たにLive2Dの「ひより」データを呼び出すコマンドとそのコマンドを処理する部分を考えて記述します。
▼コマンドは「&hiyori」としました。
&hiyori
▼「TextManager.cs」の Command(); のswitch文に &hiyori の場合を追加して、InitModel();を実行させました。
[追加文]
[1]宣言部
InitModel _hiyoriManager;
[2]Start関数
_hiyoriManager = GameObject.Find("Hiyori").GetComponent<InitModel>();
[3]Command関数
case "&hiyori":
_hiyoriManager.LoadModel();
break;
※InitModel.cs の起動時に実行される関数 Start(); は削除し、参考サイトにあった public void LoadModel(); を新たに作ってそこにStart(); の内容を移動しておきます。これでシナリオデータの進行に伴い、「ひより」が画面上にでてくるはず?
出てきましたね。超ちっちゃいけど…。

「小っちゃかったり」「腕が4本出てたり」「アニメしてない」を解決していきます。尚、「テキストボックスの前に出てきてしまう」は後回しにします。
最初に表示が小さいのだけはどうにかしたいので、
[追加文A]
var model = model3Json.ToModel();
で、モデルが取得できたら後ろに
var _hiyoriTransform = model.gameObject.transform; // 仮の汎用変数に格納
_hiyoriTransform.position = new Vector3(0, 0, 0); // 初期位置を改めて指定
_hiyoriTransform.localScale = new Vector3(8f, 8f, 1f);
を追加して表示位置と大きさを調整します。
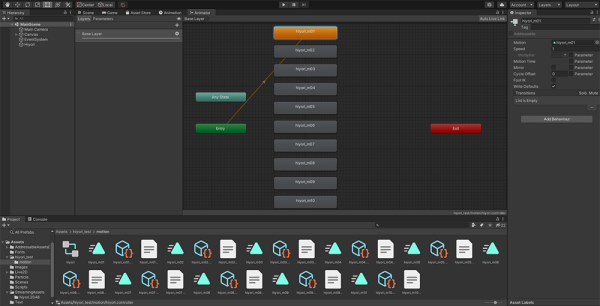
大きくなりました。腕が四本v(゚ω゚)v。気にはなります。が、その前にモーションをどうにかしたい。アニメのモーションは、「Project」ビューの hiyori_test/motion フォルダに入っています。アニメーターコントローラーは一階層上にあるのですが、中身は空っぽなのでこれとは別に各モーションのアニメーションクリップが入っているmotionフォルダ内に、新規に「hiyori」という名前のアニメーターコントローラーを作ります。
何もモーションが登録されていないので、登録していきます。下のアニメーションクリップのアイコンを10個ビューの中にドロップして登録します。

続けて、スクリプトからモーションを呼び出すように指定します。
[追加文B]
// 追加ライブラリ
using UnityEditor.Animations;
using UnityEditor;
Animator animator; // アニメーター LoadModel()の前で宣言
animator = model.GetComponent<Animator>(); // アニメーションコントローラーの取得
string aniCon_path = "Assets/hiyori_test/motion/hiyori.controller";
// RuntimeAnimatorControllerとしてAssetを読み込む[using UnityEditor; が必要に]
RuntimeAnimatorController runController = (RuntimeAnimatorController)AssetDatabase.LoadAssetAtPath(aniCon_path, typeof(RuntimeAnimatorController));
// AnimationControllerにControllerを追加
animator.runtimeAnimatorController = runController;
// モーションテスト用 hiyori_m06とhiyori_m08 をテストする場合は、上のmodel.Part[12]の透明度を0にする。他は13番を0。
//animator.Play("hiyori_m06"); // using UnityEditor.Animations が必要に
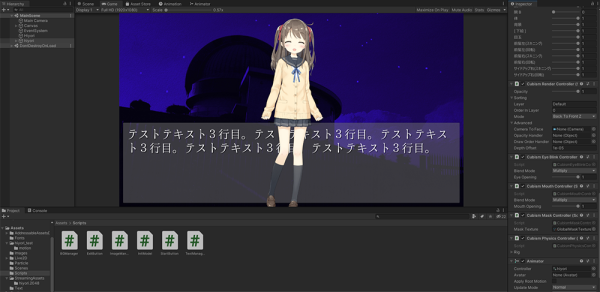
モーションが有効になっていればOK。…動き出しましたね。腕がまだアレですけど。他のモーションも効くかコメントアウトしているところを変えて確認できます。
モーションの切り替えに関しては、テストが終わったらまたコメントアウトし、シナリオからのコマンドでモーション切り替えをするように処理を追加すればいい感じなのでいいとしましょ(今回は作りませんでした)。
腕が四本出てる問題を解決します。

[追加文C]
var part = model.Parts[13];
part.Opacity = 0;
モデルをロードして最初に再生されるモーション01に対して、いらない腕を非表示にしているので、シナリオからモーションを色々切り替えたい場合は、この[追加文C]の処理は都度
モーション切り替えのタイミングで指定することになると思います。

次回は、最後に残った「ひより」がテキストボックスの前にでている問題を解決します。


コメント