さて、最後にテキストボックスの前に「ひより」が配置されている問題について対処します。
これは腕が四本の解決の時よりも混迷しまして、結果から言えば、画面構成まで巻き戻してCanvasを複数配置しないと対処できなかった??となります。予想してたのとだいぶ違う形で決着したとも言えます。出来たけどそーゆーものなのかなぁ?といった感じ。すっきりしませんでした。
配置されたモデルが持ってる CubismRenderController とか、コンポーネントを追加してソート出来るかなぁとあがいたんですがこれはうまくいかなくて、検索した時はあんまりピンと来なくてブックマークだけしていた以下の Q&A の内容をそういえば…と思い出してなるほど…解決としています。Q&Aの下の方で、Canvas内の順番で描画の順番をコントロールできないと書いてますね。
[Q&A]
[Q&A]
https://forum.live2d.com/discussion/991/unity%E3%81%AEcanvas%E5%86%85%E3%81%AElive2d%E3%83%A2%E3%83%87%E3%83%AB%E3%81%AE%E8%A1%A8%E7%A4%BA%E9%A0%86%E3%81%AE%E5%A4%89%E6%9B%B4%E3%81%AE%E6%96%B9%E6%B3%95
【メモ】上のQ&Aは結構重要★★★★
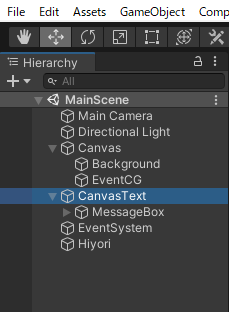
…やっていきましょう。テキストボックスを別のCanvasに移動して、前面にCanvasを表示するように設定します。新規に「CanvasText」をヒエラルキービューに追加してCanvasの下に配置。
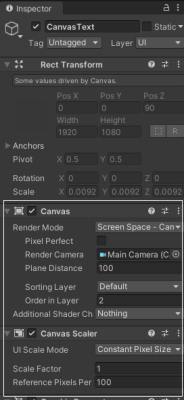
InspectorのCanvasコンポーネントの[OrderLayer]を”2″に。カメラの設定もCanvasと同じに。下のCanvasScalerコンポーネントの設定もCanvasと同じにする。
【メモ】カメラの設定同じにするの忘れやすい。


また、CanvasからCanvasTextに「MessageBox」以下をドラッグして移動する際に座標等のパラメータがおかしくなっている場合があるので、それらも移動前の値を改めてセットする。
【メモ】テキストボックスが表示されないとかの場合、座標等を確認。
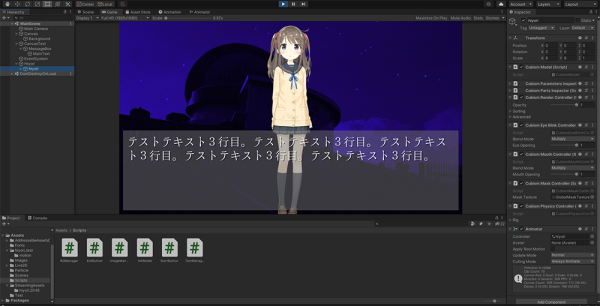
以上で、表示がうまくいっているかと思います。一時停止して配置されたモデルのコンポーネント「CubismRendererController」のOrderinLayerの値を3とかにするとボックスの前面に出てきますね。いろいろいじってみると楽しいかも。

今回備忘録用にもう一回作った時は、出てこなかったのですが、キャラクターのパーツの表示順がおかしい([モデルの描画順を正常にする]


モデルの描画順を正常にする | SDKチュートリアル | Live2D Manuals & Tutorials
LoadModel関数(InitModel.cs)[全文]
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using System.IO;
using Live2D.Cubism.Framework.Json;
using Live2D.Cubism.Rendering;
using UnityEditor.Animations;
using UnityEditor;
using Live2D.Cubism.Framework;
/// <summary>
/// Initialize model.
/// </summary>
public class InitModel : MonoBehaviour
{
Animator animator; // アニメーター
public void LoadModel()
{
Debug.Log("LoadModelに入った");
//Load model.
var path = Application.streamingAssetsPath + "/hiyori.model3.json";
var model3Json = CubismModel3Json.LoadAtPath(path, BuiltinLoadAssetAtPath);
var model = model3Json.ToModel();
// 親子関係を整理して「Hiyori」の子要素に「model(ひより)」を配置する
model.transform.parent = this.transform;
var part = model.Parts[13];
part.Opacity = 0;
var _hiyoriTransform = model.gameObject.transform; // 仮の汎用変数に格納
_hiyoriTransform.position = new Vector3(0, 0, 0); // 初期位置を改めて指定
_hiyoriTransform.localScale = new Vector3(8f, 8f, 1f);
// 以下を使うには、using Live2D.Cubism.Rendering が必要になる
model.GetComponent<CubismRenderController>().SortingOrder = 1; // 背景より手前になる様に適宜変更
model.GetComponent<CubismRenderController>().SortingMode = CubismSortingMode.BackToFrontZ; // ソート
animator = model.GetComponent<Animator>(); // アニメーションコントローラーの取得
string aniCon_path = "Assets/hiyori_test/motion/hiyori.controller";
// RuntimeAnimatorControllerとしてAssetを読み込む[using UnityEditor; が必要に]
RuntimeAnimatorController runController = (RuntimeAnimatorController)AssetDatabase.LoadAssetAtPath(aniCon_path, typeof(RuntimeAnimatorController));
animator.runtimeAnimatorController = runController; // AnimationControllerにControllerを追加
// モーションテスト用 hiyori_m06とhiyori_m08 をテストする場合は、上のmodel.Part[12]の透明度を0にする。他は13番を0。
//animator.Play("hiyori_m06"); // モーション名 hiyori_m06 を実行
}
}


コメント