備忘録の続きです。
エクセルデータからテキスト本文を表示できるようになったら、今度は背景画像の表示部分をアレンジして、リソースフォルダから画像を引っ張ってくるようにします。
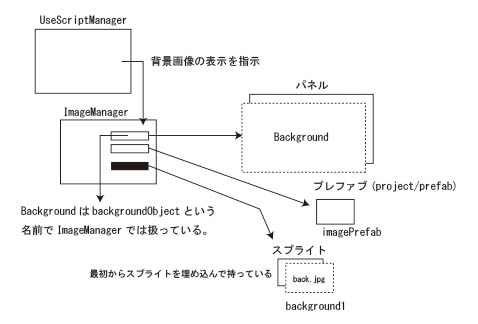
元々の構成は・・・図にすると・・・。

構成は、こんな感じになっているんだと解釈した。
表示までの流れは・・

生成されたプレファブのimageにスプライトが適用されると、パネル上のBackgroundに中身が入って背景画像が表示される。
リソースフォルダに入っているスプライトを背景にするためにImageManagerに最初から埋め込まれているbackground1を外して、リソースからロードしたスプライトを代わりにプレファブから生成したゲームオブジェクトitemのimageに入れてあげればいい感じ。アレンジするのはそのぐらい。
public class ImageManager : MonoBehaviour
{
// 画像処理
~省略~
private void Awake()
{
~省略~
}
// 画像を配置する
public void PutImage(string imageName, string parentObjectName)
{
// ※EventCG用の(空の)オブジェクトに表示させたい場合、if文でロード元を切り替えれば良い。
Sprite image = Resources.Load<Sprite>("Images/Backgrounds/" + imageName);
GameObject parentObject = textToParentObject[parentObjectName]; // 背景viewを取得
Vector2 position = new Vector2(0, 0);
~省略~
textToSpriteObject.Add(imageName, item); // remove時必要になるので登録
}
~省略~

コメント